你有發現 Apple, Airbnb 的首頁吸睛元素啊?今天新的內容合作夥伴 SYNC UP 將為你解說 Hero Image 的魔力,不只搶眼,還能有效提高轉換率!未來女人迷與將 SYNC UP 獨家合作,給你的行銷人筆記,為你整理國內外最受歡迎的行銷趨勢,敬請期待!

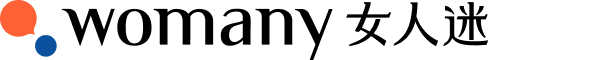
最近在電子商務和行銷的趨勢上,常可看到運用 Hero Image 的趨勢,什麼是 Hero Image?你可以到蘋果的網站看看,它們並不是第一個或唯一使用此種方式的公司,但絕對是相當善於運用 Hero Image 前幾名的公司。你也知道,一但蘋果採用的方式通常都會成功,對吧!在你想要效法這個方式,大刀闊斧地改變自己的網站之前,先讓我們來瞭解一些重要的資訊— Hero Image 是否真的有效以及如何使用它?
什麼是 Hero Images?
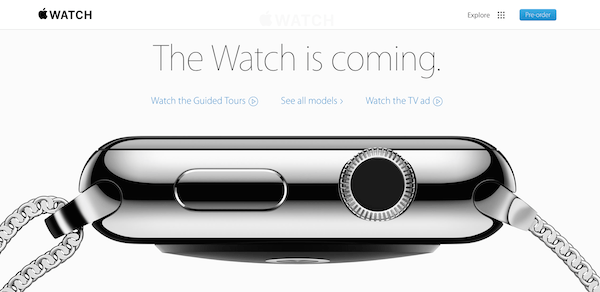
如果你不確定什麼是 hero image,你可以到Apple、Tommy Hilfiger's 或Ulta's的網站看看,一進入網站,首先可以看到的一張主圖佔據螢幕將近70%的版面,並在圖片上放上連結和 CTA(Call To Actions,召喚行動也就是你希望消費者做的事情),讓連結和 CTA 放在圖片上顯眼的位置,衝擊性的主圖片再加上顯眼的連結和 CTA。更精確地說,Hero Image 就是將主打產品、服務或核心概念以「大版面的圖片」呈現在網站上的概念。
b

這些圖片通常都是最新、最熱門的產品或服務,也就是你希望創造話題和帶來銷售的對象,你可以選擇各種類型的圖片,無論如何,讓人一進入你的網站,視線就緊緊的被這張圖片給抓住,而不是充斥著一堆複雜的資訊。
為什麼我們喜歡 Hero Image?
基本上,大膽的放上一張大型全版面的圖片,就是能夠立即讓網站很性感,或者應該說很有質感,任何的消費者,對於這樣的網站都有更高的好感度、印象深刻、互動率也更高,試想,如果消費者對於這樣的設計無感的話,為何這些國外知名品牌的網站都陸續採用此方式呢?
我們喜歡看到感興趣的商品和相關的圖片,當我們看到產品圖片以高質感的方式呈現,且圖片傳遞著訊息--產品如何符合我們的需求、解決我們的 pain point,作為一個消費者,實在很難錯過這樣的機會而不去購買。如果小型的產品圖片能賣出一千個的話,試想大型的產品圖片能刺激多少消費?而這樣的 idea 正是支撐這個 Big Hero Images 的精髓。
Hero Image 真的有效嗎?是的,它們真的有效!
CrazyEgg.com 說,absolutely!透過兩個案例研究— Dell 和 KinderCare,它們証實了 Hero Image 能夠提高轉換率並降低跳離率(bounce rate:訪客造訪網站後未繼續造訪其他頁面就離開的比率)。從電子商務的觀點,它們也證實在法國的實驗讓國內銷售額提高將近40%,全球銷售額提高將近30%。
接著讓我們再看看幾個例子。


上圖是Airbnb的網站首頁,登入網頁後即可看到此版面,其網站是運用影片的方式,所以一進入網站,即可看到躺在舒服的床上住宿的旅客翻身,或是旅客正在煮早餐、彼此交談的畫面,符合其所提供的服務以及想帶給消費者的核心價值,透過這樣的版面不僅能吸引網站訪客的視線,更能引發訪客聯想舒適的住宿質感、旅遊的愜意等畫面令人印象深刻,提升轉換率的提升也不意外。

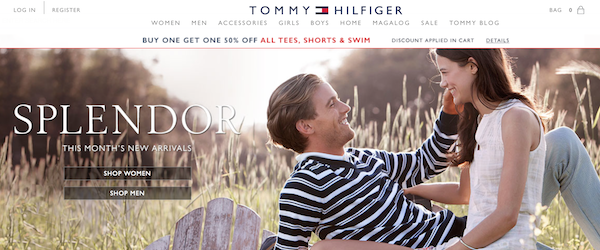
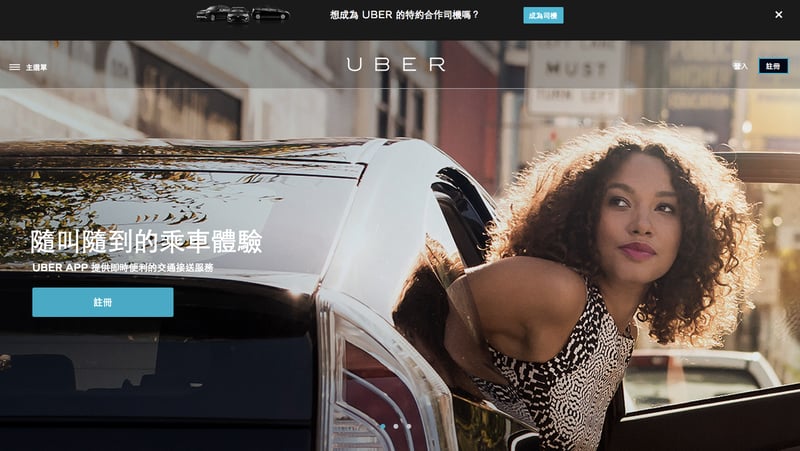
Uber也是運用這樣的 Hero Image,進入網站後即可看到全版面的主圖,呈現着與其服務相關的圖片,並在寫顯眼的位置放上slogan 和 CTA,簡潔卻大器的版面,提升消費者對其服務的好感。
推薦給你:讓 Uber 成為你的專屬司機!專訪 Uber 營運長
很明顯的 Hero Image 的確有效果,但你如何確認,它也能夠在你的電子商務網站上成功刺激銷售呢?
採用 Hero Image 的幾個建議
基本上,只是單純的放大你的首頁圖片並不會成功,有許多的規劃和決策需要執行。首先,不要使用圖庫的照片,基本上人們知道圖庫照片的感覺,這樣的圖庫照片很難以讓你的消費者感到印象深刻,訪客來到你的網站是想要看到更多和產品、服務等相關的內容,運用自家產品服務才能有最佳效果。
再者,確認這些圖片在 mobile 的裝置上也能有好的呈現效果,不好的響應式網頁設計,無法根據使用者的裝置調整網頁內容的呈現,這樣很難帶來轉換率。沒有良好的響應式網頁設計,在 Google 眼裡是很不利的,所以你的目標就是要提對使用者體驗來說,最舒服又有創意的設計。
提到使用者體驗,別忘了記選擇讓人感到舒服愉悅的圖片,連結和按鈕絕對不能蓋住重要的資訊,選單也要以合乎邏輯的方式呈現,顏色也要搭配你的品牌,整體的感覺不要讓訪客覺得有負擔、混亂。
最後,Test。測試、測試和不斷的測試。你的第一個測試結果,可能發現使用 Hero Image 之後轉換率卻反而不如之前,等等,可能這代表的是你選錯圖片,或是消費者找不到你的頁面連結,重要資訊沒有被放到正確的位置;設定一個備份的圖片然後再試試看,用微幅的調整帶來大大地改變,你將能夠看到令人難以置信的結果。